画像にalt属性を
よく「画像にはalt属性をつけましょう」というフレーズを耳にするかと思いますが、これはサイトのアクセシビリティ改善における対応のうち、もっともメジャーなものであるといえます。WAIのアクセシビリティガイドラインであるWCAG1.0には「テーブルをレイアウトに使ってはいけません」というような内容の項目もありますが、これに対して「よっしゃ、テーブルを使うのをやめよう」とあっさりと決断してサックリとそのように作り変えることなど、ほとんどのサイトにおいて無茶な話でしょう。しかし「すべての画像にalt属性をつけよう」というのはアクセシビリティの対応要件に必ずといって良いほど含まれます。これなら、たとえ数千ページある規模のサイトであっても、とりあえず機械的な処理であるとか、人海戦術であるとかでも何とかなりそうだから……と思うからかもしれません。
たまにalt属性のことをaltタグとか呼んでいる人を見かけますが、altはタグではありません。altはimg要素に付随する属性のひとつです。img要素とは、画像というオブジェクトを指定しているもので、HTML中にimg要素があったら、その部分は指定している画像がブラウザのレンダリング結果として表示されることになります。この画像の代替テキストとして利用されるものがalt属性の内容になります。
HTML4.01仕様書の13.8 How to specify alternate textではimg要素のalt属性は「For user agents that cannot display images, forms, or applets, this attribute specifies alternate text.」であるとされています。ざっくりと訳せば「画像を扱えないテキストブラウザや音声読み上げブラウザなどで、画像の代わりに利用されるテキスト情報」という感じで、一言でいえば「代替テキスト」です。「images, forms, or applets」という言い回しがありますが、これはimg要素だけでなく、area要素、applet要素、type属性がimageであるときのinput要素にも、それぞれ同様の扱いとなるalt属性があるためです。また、HTML4.01のimg要素には、完全な代替情報の所在を示すものとしてlongdesc属性というものが用意されています。longdesc属性で完全な代替テキストを別途与えるので、alt属性は簡潔な代替テキストを入れるためのものという位置付けとなっています。そのため、alt属性に関するHTML4.01 DTDのコメントでは「short description」となってしまっているのですが、longdesc属性に対応しているブラウザが少ない現状を踏まえて、alt属性はHTML3.2 DTDのコメントどおりに「for display in place of image」であると捉え、簡潔さという点にはそれほどこだわらなくても良いでしょう。
このalt属性をつけることですが、これはメジャー級なだけあって、アクセシビリティを題材とした記事やらサイトやら、いろいろなところで述べられ済みです。その甲斐あってか、alt属性をつけてないimg要素はあまり見かけなくなりました。しかしそのalt属性が適切であるかという部分に関しては、まだまだ微妙なところで、不適切なalt属性というものがよく見受けられます。一方で、適切なalt属性とは何ぞやという話も、たとえば本誌連載の『だれもが使えるWebをめざして』などをはじめとして、やはりもう本当に述べられまくり済みなのですが、実装に落とすところまでの解説記事はあまり見たことがありません。そのためか、マークアップ担当者、コンテンツ制作者といった各業務の担当者がそれぞれ同じ見解で、適切なalt属性というものを理解していないということが考えられます。
ゆくゆくは全面的なアクセシビリティ改善に努めるという前提のもとで、ひとまずalt属性に関してだけ対応しようという試みは、アクセシビリティ対応の中では実に明解な効果を得られるのでお勧めできます。マークアップ担当者、コンテンツ制作者、そして以後更新していく担当者など、各業務の担当者間で、適切なalt属性というものに対して同様の見解をもつことが大事であるといえます。コンテンツ制作者は画像と代替テキストを同時に考案し、マークアップ担当者がそれを適切にimg要素とalt属性(または地の文)としてマークアップする必要があります。その時、どういうものが適切でどういうものが不適切かという認識にズレがあることは、alt属性によるアクセシビリティ向上計画において致命的な問題となってしまいます。連載第一回となる今回は、アクセシビリティ対応のなかで最もお手軽と思われていて、その露出度はメジャー級といえる「alt属性」について、適切な内容にするだとか、実装上このようにしたほうが良いだとかといった説明をしていきます。もちろん、このalt属性の対応だけで、アクセシビリティ改善の計画が終わってしまっては面白くないのですが、適切なalt属性というものに関する考え方を養うことで、alt属性だけにとどまらないアクセシビリティへの配慮というものに繋がっていくのではないかと期待します。
どんな時にどんな画像を使う?
画像である必要があるのかというところから考えると良いでしょう。
なぜ画像を使うのかといえば、主にこのような効果が期待できるからです。
- 見出しなどを魅力的なタイポグラフィとして画像化することで、コンテンツへの興味や注意を喚起させることができます。
- 挿絵として写真やイラストを配置することにより、コンテンツを読み進めるためのテンポをつくることができます。
- 図表(ダイアグラム)を用いることで、コンテンツの理解を促進させたり、飽きさせない効果があります。
- 罫線などを画像化して挿入することで、段落などの情報単位を明確にしたり、情報にメリハリをつけることができます。
- 画像化された記号を、リンク部分など一定の位置に一貫して配置することで、遷移やアクションを暗示させることができます。
すべての画像に共通していえることですが、低速回線でアクセスしている場合は、読み込みに時間がかかったり読み込まれなかったりすることがあります。すべてのユーザーが、回線や時間を自由に使える環境や状況でアクセスしているわけではありません。したがって、この点に配慮することがアクセシビリティ改善の第一歩となります。ページを表示する際にダウンロードしなければならないすべてのリソースの合計値は、小さいに越したことはありません。どの程度から大きいと見なすかという基準値は、サイトそれぞれの方針に従えば良いのですが、基準値と照らし合わせて、そこでそのリソースを画像にする必要性というのを検討しなくてはなりません。
罫線や記号などの装飾的な画像には、多くの場合、alt属性は空の値が設定されると考えられます。alt属性に何らかの代替テキストが入る画像といえば、それはふつうテキストを画像化した、画像化文字のことをいいます。画像化文字には、アクセシビリティ的な観点では、ユーザーにとって以下のような不利益をもたらす可能性があります。
- 画像を利用できない環境で閲覧すると、本来伝達されるべき情報の一部が欠落してしまうかもしれません。
- 弱視や全盲など、視覚に障碍のあるユーザーには、画像による情報がほとんど或いは全く伝わりません。
- 画面から離れているなど、画面を見づらい状況での閲覧において、画像は拡大表示しづらいために不便を感じるかもしれません。
- 小さな画面を利用している時などは、画像は縮小表示しづらいために、たくさんの情報を一度に参照することが難しく感じられるかもしれません。
- 印刷物などと比較すると解像度が低いため、緻密で複雑な画像を読み取りづらい場合があります。また、ページを印刷した場合、画像化されたテキストは粗いか濁った感じになってしまいます。
- 画像による情報提供の割合が高くなればなるほど、サイト全体やコンテンツ単位での検索の精度や効率が低下する可能性が高まります。
また、ユーザーにとっては大して関係ないのですが、メンテナビリティ(更新しやすさ)において、テキストに比べて更新が困難な場合があり、データの変換や移行の際にも支障をきたすかもしれないということも考えられます。
画像化文字は、こういった望ましいとはいえない事態を招く要因になりえます。そのため、どれを画像化文字としてどれをテキストとして情報を提供するかということは、注意深く選別しなければなりません。現行のブラウザ実装やその表現力などを考えると、画像化文字を使うこと自体は問題ありませんし、使われることは必然ともいえるでしょう。しかし、alt属性が空の値となるような装飾的な画像や、レイアウトを整形するために用いる意味を持たない画像などについては、可能な限りHTMLのimg要素ではなくCSSで配置していくように書くことができれば尚良しです。
alt属性のレンダリング
Internet Explorer(以下IE)やWindows版のNetscape 4.xなどでは、マウスカーソルを画像に重ねると、ツールチップとしてalt属性の内容が表示されます。この挙動を鵜呑みにすると、alt属性の内容を、代替テキストではなく補足説明にしてしまいがちです。画像とツールチップの両方が表示される環境、またはその表示を確認できる状況においてはそれでも良さそうに思えるのですが、画像を利用できない環境においては、alt属性の内容が適切な代替テキストになっていないと、モノが無いのに補足説明だけが見えるという、何とも残念な事態に陥ります。
したがって、ツールチップとして表示されることを期待したalt属性にしてはいけません。補足説明をツールチップとして表示したい場合は、ふつうtitle属性を用います。HTML 4.01仕様書の7.4.3 The title attributeにも書かれている通り、グラフィカルブラウザの多くはtitle属性をツールチップとして扱いますし、音声読み上げブラウザなども必要に応じてtitle属性の内容を読み上げます。ちなみに、title属性はまさに補足情報のためにある属性なので、あれば理解を促進させるだろうし、なくても本文の情報が欠落しないような内容にしましょう。
代替テキストの表示のされ方ですが、IEなどの設定を画像を表示しないようにして、画像を含むページを表示させてみてください。グラフィカルブラウザは、やはり画像を利用できる前提でレンダリングしていることがよくわかると思います。たとえば技術評論社のサイトを例にとってみると、画像非表示の状態ではこのようなレンダリングとなります。
 【キャプチャ】画像オフで見た技術評論社のサイト(IE6)
【キャプチャ】画像オフで見た技術評論社のサイト(IE6)
 【キャプチャ】画像オフで見た技術評論社のサイト(Mozilla1.0)
【キャプチャ】画像オフで見た技術評論社のサイト(Mozilla1.0)
画像が本来配置される領域が確保され、その中にalt属性の内容が表示されています。この領域は、img要素のwidth属性とheight属性に基づいて確保されており、width属性やheight属性が設定されていない場合は、画像アイコン分の大きさのみが確保されます。IEはその領域中に収まる限りは改行してでも代替テキストを表示しようとしますが、Mozillaでは改行されずに横方向に見える限りでしか表示されません。
今度はビジネス・アーキテクツ社のサイトを見てみます。トップページの下のほう、フッタエリアに相当する場所に注目してみましょう。
 【キャプチャ】画像を利用できる状態で見たビジネス・アーキテクツ社のサイト
【キャプチャ】画像を利用できる状態で見たビジネス・アーキテクツ社のサイト
 【キャプチャ】画像オフで見たビジネス・アーキテクツ社のサイト
【キャプチャ】画像オフで見たビジネス・アーキテクツ社のサイト
小さな画像では、その小さな領域しか確保されないために、代替テキストが表示し切れない場合はそもそも表示されなかったりします。
ただし、たとえばIEでは、画像そのものの表示・非表示を選ぶだけでなく、代替テキストを展開して表示するかも設定できます。代替テキストを展開するようにしていると、代替テキストが入り切るように領域が拡張されます。
 【キャプチャ】画像オフで代替テキストを展開したビジネス・アーキテクツ社のサイト
【キャプチャ】画像オフで代替テキストを展開したビジネス・アーキテクツ社のサイト
グラフィカルブラウザの多くはこのように、画像が表示されるであろう領域を確保して、その中に代替テキストを流し込んで表示するような実装になっています。しかしもともと画像を利用しないことが前提となっているブラウザでは、こういった発想ではなく、そのimg要素自体がalt属性の中身に置換されて表示されているかのようなレンダリングをします。「<h1><img src="logo.gif" width="204" height="36" alt="技術評論社"></h1>」というマークアップがされているとすれば、あたかも「<h1>技術評論社</h1>」というマークアップがなされているものと見なす、といえば理解しやすいでしょうか。
こういったレンダリングが、最も身近な感じで再現されるブラウザは、やはりLynxやw3mといったテキストブラウザです。テキストブラウザは、アクセシビリティに配慮されたページになっているかどうかの検証にも使いやすいブラウザです。そもそも画像が表示されず、テキストと代替テキストによる表示がなされるわけですから、まさに「そのページ中に存在する、視覚的に訴える画像を除いた情報が、片っ端から残らず表示されているか」の確認ができるわけです。Lynxで表示した画面を読み進めて、少なくともページの内容が伝わるということは、そのページはアクセシビリティが高いという判断材料のひとつになります。
たとえばテキストブラウザのLynxは、alt属性の内容だけを表示します。alt属性に空の値が設定されている場合は、何もないものに置換されることになります。ただし、alt属性自体が書かれていないと、ファイル名が表示されてしまいます。代替テキストが無い場合は、明示的に「alt=""」とする必要があります。たとえばビジネス・アーキテクツ社のサイトを見てみると、メニューに使っている画像部分などが、どれも代替テキストのみが展開されており、素直なレンダリングとなっています。技術評論社のサイトも同様に代替テキストが展開されているのですが、alt属性自体が書かれていないレイアウト用の装飾画像が多数あり、「[spacer]」とか「[4dot]」だとかいうファイル名のベースネームがちょろちょろと表示されてしまい、文脈が把握しづらい感じです。
 【キャプチャ】Lynxで表示したビジネス・アーキテクツ社のサイト
【キャプチャ】Lynxで表示したビジネス・アーキテクツ社のサイト
 【キャプチャ】Lynxで表示した技術評論社のサイト
【キャプチャ】Lynxで表示した技術評論社のサイト
テキストブラウザ以外にも、代替テキストのレンダリングを確認するのに有用なブラウザの種類があります。そう、アクセシビリティといえばという勢いで引き合いにも出される、ホームページ・リーダーなどに代表される音声読み上げブラウザです。また、いわゆるスクリーンリーダーという、ブラウザだけにこだわらず画面に表示されているものを読み上げていくソフトウェアも、音声読み上げブラウザのように使うことができます。
たとえばホームページ・リーダー3.01の場合、画像ではなく常に代替テキストを読み上げます。代替テキストを必要としない装飾的な画像は、「alt=""」というように代替テキストが存在しないことを明示しておけば読み上げられません。ホームページ・リーダーでの読み上げは、テキストブラウザで表示されるテキストを読み上げていると捉えると理解しやすいでしょう。テキストブラウザの場合と同様に、ホームページ・リーダーで読み上げさせることで、代替テキストを含むテキスト情報が、意図どおりの情報伝達を担うだけ記述されているか確認することができます。
さて、以上のことから、グラフィカルブラウザでもテキストブラウザでも音声読み上げブラウザでも、alt属性は画像が利用できない場合に重要な代替テキストとして利用されていることがわかりました。HTML4.01の仕様でもalt属性は必須とされており、またWCAG1.0でもalt属性を常に指定することをmustとして求めています。対応する代替テキストが無いという場合でも、alt属性は必要です。「alt=""」として空値をalt属性の値としましょう。代替テキストを要求するテキストブラウザや音声読み上げブラウザなどは、alt属性そのものが存在しない場合は、その画像のファイル名などを代替テキストとして扱ってしまうことがあります。ですから、alt属性自体が存在しないと、そういったブラウザではコンテンツの内容とは関係のないノイズが多く含まれることにもなり、情報の伝達性を阻害するでしょう。
適切なalt属性とは?
さて、いよいよHTMLの実装における(あるいはコンテンツの制作時における)、具体的なalt属性についてです。ある場面では適切なものも、違う場面では不適切になってしまうかもしれません。画像にはさまざまな種類がありますので、すべての事例について説明することは困難ですが、いくつかの事例における、場面ごとでの適切なalt属性というものについて考えていきましょう。
本文中に挿入される画像
 【写真】一般的な風景
【写真】一般的な風景
まず、このような一般的な写真などの画像の事例です。この画像が、コンテンツ本文のイメージをよりわかせるためであるような、補助的な位置づけで使われている場合であれば、alt属性の値は空で良いでしょう。画像が見られる状況ではコンテンツの理解を促進する効果が期待されているものの、それが無くても情報が伝わるという位置づけだからです。

<img src="shibuya.jpg" width="240" height="180" alt="">
また、この場合に加えて、画像が利用できる環境であればよりその画像自体の説明をしたいということもあるでしょう。その場合は、alt属性は空のままで、画像の表題や説明文を画像の中に含めてしまうという手もあります。

<img src="shibuya_caption.jpg" width="240" height="204" alt="">
alt属性の値が空だと「そこに画像がある」という事実が伝わりません。その事実も情報のひとつとして伝達したい場合は、要領よくまとまった表題をalt属性として提供します。

<img src="shibuya.jpg" width="240" height="180" alt="【写真】渋谷109の周辺">
画像を利用できない環境では「そこに画像がある」という事実を伝えるためであっても、画像を利用できる環境では、その画像の持つ意味をより明確に伝えるために表題も見せたい場合が考えられます。この場合は、alt属性にも画像の中にも表題を入れると良いでしょう。

<img src="shibuya_caption.jpg" width="240" height="204" alt="【写真】渋谷109の周辺">
この画像で描いているものが存在しなければコンテンツが成立しないような強い位置付けのものである場合、たとえば状況や風景を表現するために、コンテンツ本文に相当する素材のひとつであるような場合ですが、そういった場合はかなり描画的なalt属性が要求されます。

<img src="shibuya_caption.jpg" width="240" height="204" alt="【写真】昼間から相変わらず人々でごった返している渋谷109の周辺。よく晴れたいい天気だが、混雑しているので伸び伸びとは歩けない感じだ。">
しかしながら、このような描画的な記述はalt属性ではなく、そもそも地の文として記述するほうが望ましいといえます。alt属性だけにしかない情報があると、画像を利用できる環境において晴眼者に対して非アクセシブルな状況が生まれてしまうためです。
メニューのようにリンクに使われる画像
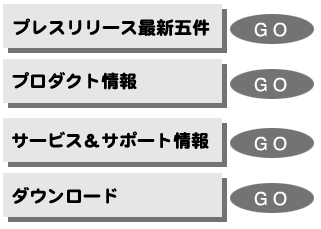
 【図】よくあるリンクメニュー
【図】よくあるリンクメニュー
次に、こういったメニューのリストとその遷移に使われるボタンの組み合わせのような画像群のalt属性について考えてみます。
よくやってしまいがちな不適切なマークアップとしては、このようなものが考えられます。
<ul>
<li><img src="press.gif" alt="プレスリリース最新五件"><a href="press.html"><img src="go.gif" alt="GO"></a></li>
<li><img src="product.gif" alt="プロダクト情報"><a href="product.html"><img src="go.gif" alt="GO"></a></li>
<li><img src="service.gif" alt="サービス&サポート情報"><a href="service.html"><img src="go.gif" alt="GO"></a></li>
<li><img src="download.gif" alt="ダウンロード"><a href="download.html"><img src="go.gif" alt="GO"></a></li>
</ul>
これの何が不適切なのかわかるでしょうか。こういう時は、ホームページ・リーダーなどで読み上げられる状況を想定してみると、理解しやすいと思われます。
一般に、このような場合は、メニューのリストになっている画像群が重要な意味を持つ位置づけにあると考えられます。このリストのひとつひとつが、どのようなコンテンツへの遷移を促しているかを示しているからです。一方、実際に遷移する際に必要なリンク部分の画像は、いずれも「GO」という汎用的なalt属性が設定されているに過ぎず、またこの「GO」という言葉に重要な意味を持たせているとは考え難いといえます。なぜなら、プレスリリースへのリンクを示していてもプロダクト情報へのリンクを示していても、結局どのようなリソースへのリンクだということではなく、ただ「GO」とだけ主張している状態だからです。これが「GO」ではなく、たとえば「移動」などの日本語のalt属性だとしても、その主張に大差ありません。たとえばホームページ・リーダーはリンクリストという、そのページ中に存在するリンク部分だけをリスト化して抽出する機能を持っています。リンクリストは誰が使っても便利な機能だったりもするわけですが、このようにgo.gifばかりがリンクになっていると、リンクリストに「GO」という文字列ばかりが列挙され、しかしいずれも行き先が違うという不便な状況が発生してしまいます。つまりアクセシビリティを低下させるalt属性を設定しているということになってしまうのです。
ここで本来ユーザーに伝えたいのは、「プレスリリースへのリンク」であることだったり、「プロダクト情報へのリンク」であることだったりするのです。「リンクである」ということは、a要素でマークアップすることで明示できますので、「プレスリリース」「プロダクト情報」といったリンク先の情報を示すものをa要素でマークアップすることで、「プレスリリースへのリンク」であるという意図が、正しくマークアップされることになります。
go.gifが示しているのは、それがリンクであると外観的に一貫して伝えているものであると見なすこともできます。したがって、たとえば以下のようなマークアップであれば、それぞれ適切なalt属性が設定されていると考えられるでしょう。
<ul>
<li><a href="press.html"><img src="press.gif" alt="プレスリリース最新五件"><img src="go.gif" alt=""></a></li>
<li><a href="product.html><img src="product.gif" alt="プロダクト情報><img src="go.gif" alt=""></a></li>
<li><a href="service.html><img src="service.gif" alt="サービス&サポート情報><img src="go.gif" alt=""></a></li>
<li><a href="download.html><img src="download.gif" alt="ダウンロード><img src="go.gif" alt=""></a></li>
</ul>
反対に、メニュー画像のほうをalt=""にしても同様の結果が得られます。
<ul>
<li><a href="press.html"><img src="press.gif" alt=""><img src="go.gif" alt="プレスリリース最新五件"></a></li>
<li><a href="product.html><img src="product.gif" alt=""><img src="go.gif" alt="プロダクト情報"></a></li>
<li><a href="service.html><img src="service.gif" alt=""><img src="go.gif" alt="サービス&サポート情報"></a></li>
<li><a href="download.html><img src="download.gif" alt="><img src="go.gif" alt="ダウンロード"></a></li>
</ul>
これらは、画像を利用できない環境では以下のように書かれているものと同等になります。
<ul>
<li><a href="press.html>プレスリリース</a></li>
<li><a href="product.html>プロダクト情報</a></li>
<li><a href="service.html>サービス&サポート情報</a></li>
<li><a href="download.html>ダウンロード</a></li>
</ul>
こう置き換えてみると、go.gifのようなものはそもそもなくても問題ないことがわかるのではないでしょうか。画像の代替がalt属性だということは、テキスト情報の代替として画像を使うという逆の見方もできるのです。視覚情報的にどうしてもgo.gifのようなものがなければ、リンク先への遷移を促せないということもあるでしょうが、そうでないのならgo.gif自体の排除ということにも検討の余地があります。
なお、ここでは各メニューの最後をbr要素で改行していますが、そもそもul要素とli要素などでマークアップしたほうが良さそうであることは、言うまでもありません。
理解を促進するための図表(ダイヤグラム)
図表は、ユーザーにその内容を視覚的に訴えるため、理解を非常に促進させる効果があります。図表を多く用いれば、複雑な内容のコンテンツであっても、飽きさせずに読み進めてもらえることが期待できますから、これは利用しない手はありません。HTMLにはtable要素が用意されていますので、表のたぐいはきちんと意味づけできるのですが、table要素に収まらないさまざまな図表は、画像によって表現せざるを得ません。
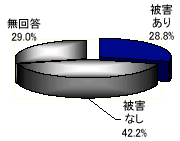
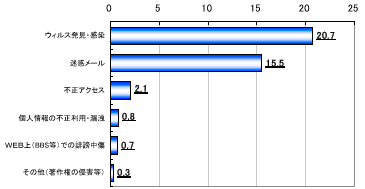
table要素に収まりきらないような図表のalt属性はどのようにしたら良いのでしょう。たとえば以下のような図表を題材に、アクセシビリティを不用意に低下させないよう適切な代替要素を提供する手法を考えてみます。この円グラフと棒グラフは、パソコンからのインターネットの利用における被害状況及び被害内容(平成14年通信利用動向調査の結果)についてのものです。
 【図】円グラフの例
【図】円グラフの例
 【図】棒グラフの例
【図】棒グラフの例
さて、まずこれらが示している内容をあますところなくalt属性としてみましょう。
<p><img src="circle_graph.gif" alt="パソコンからのインターネットの利用における被害状況及び被害内容の調査で、被害ありと答えたのは28.8%、被害なしと答えたのは42.2%、無回答は29.0%だった。"></p>
<p><img src="bar_graph.gif" alt="パソコンからのインターネットの利用における被害状況及び被害内容の調査で、被害ありと答えた28.8%のうちの被害内容は、ウィルス発見・感染が20.7%、迷惑メールが15.5%、不正アクセスが2.1%、個人情報の不正利用・漏洩が0.8%、WEB上(BBS等)での誹謗中傷が0.7%、その他(著作権の侵害等)が0.3%だった。"></p>
もし「alt属性は短く簡潔に書く」といった考え方があったりすると、ここまで長いalt属性を書くことはできないでしょうし、実際このようなことを実践しているサイトはあまり見たことがありませんが、これらのalt属性は非常に良い代替テキストになっているといえます。alt属性は、その内容が必要だと判断された場合は、短く簡潔に書く必要はないのです。長ければ良いというわけでもありませんが、画像によって提示されている内容を記述した結果長くなってしまったのであれば、それはそれで全く構わないというわけです。
しかしHTMLには、テキストのその質なり内容なりを意味づけするために要素というものがあります。実際にマークアップするとしたら、これらのうち見出しとなりそうな部分があることがわかると思います。「パソコンからのインターネットの利用における被害状況及び被害内容」という部分ですが、つまり画像で代替せずとも表現できるテキストであれば、それはテキストのままで表現して、その要素に応じてマークアップしてあげれば良いということです。
<h1>パソコンからのインターネットの利用における被害状況及び被害内容</h1>
<p><img src="circle_graph.gif" alt="この調査で、被害ありと答えたのは28.8%、被害なしと答えたのは42.2%、無回答は29.0%だった。"></p>
<p><img src="bar_graph.gif" alt="被害ありと答えた28.8%のうちの被害内容は、ウィルス発見・感染が20.7%、迷惑メールが15.5%、不正アクセスが2.1%、個人情報の不正利用・漏洩が0.8%、WEB上(BBS等)での誹謗中傷が0.7%、その他(著作権の侵害等)が0.3%だった。"></p>
これもまた非常に良いマークアップの一例であると考えられますが、この状態は、画像が利用できる環境では図表の表題として扱われている見出しとふたつの図表が表示されるだけです。画像が利用できない環境では、見出しと代替テキストのみが表示されます。この時、画像が利用できる環境のほうは、内容の理解を促進するために図表が提供されているのではなく、内容が図表によってのみ提供されている状況となります。図表が理解促進のために提供されている状況を作り出すことができれば、より良いコンテンツになるかもしれません。ちょっとやってみましょう。
どうやれば良いかといえば、それは実に簡単なことで、代替テキストにしていたものを代替でないテキストとしてマークアップすればいいだけです。
<h1>パソコンからのインターネットの利用における被害状況及び被害内容</h1>
<p>この調査で、被害ありと答えたのは28.8%、被害なしと答えたのは42.2%、無回答は29.0%だった。</p>
<p>被害ありと答えた28.8%のうちの被害内容は、ウィルス発見・感染が20.7%、迷惑メールが15.5%、不正アクセスが2.1%、個人情報の不正利用・漏洩が0.8%、WEB上(BBS等)での誹謗中傷が0.7%、その他(著作権の侵害等)が0.3%だった。</p>
<img src="circle_graph.gif" alt=""><br>
<img src="bar_graph.gif" alt="">
このようにすると、画像が利用できない環境での表示はさっきと変わりませんが、画像が利用できる環境での表示は大きく変わります。本文に加えて、本文の内容を視覚的に一望できる図表が付随しているという表示になるのです。
さらに、画像が利用できない環境での閲覧時も、そこに「図表がある」という事実もひとつの情報として伝えたい場合、この場合はそれぞれの画像に簡潔なalt属性を書き込んであげれば良いことになります。
<h1>パソコンからのインターネットの利用における被害状況及び被害内容</h1>
<p>この調査で、被害ありと答えたのは28.8%、被害なしと答えたのは42.2%、無回答は29.0%だった。</p>
<p>被害ありと答えた28.8%のうちの被害内容は、ウィルス発見・感染が20.7%、迷惑メールが15.5%、不正アクセスが2.1%、個人情報の不正利用・漏洩が0.8%、WEB上(BBS等)での誹謗中傷が0.7%、その他(著作権の侵害等)が0.3%だった。</p>
<ul>
<li><img src="circle_graph.gif" alt="【図】被害の有無の比率"></li>
<li><img src="bar_graph.gif" alt="【図】主な被害内容"></li>
</ul>
alt属性の内容を、alt属性から外に出してあげることで、テキスト情報はより正しく意味づけすることができるようになります。たとえば「被害あり 28.8%」というものが重要な論点であれば、これをem要素やstrong要素で意味づけして強調することができます。HTMLの醍醐味ともいえるハイパーリンクの設定も、図表自体から遷移するのではなく、特定の言葉などのみにリンクを設定することで、より意図を明確にした遷移を促すこともできるでしょう。これは要するに、図表まるごとリンク――その代替テキストすべてがa要素で意味づけされている状態と、そのうち本当にa要素で意味づけした箇所のみがリンクになっている状態との違い、といえば把握しやすいでしょうか。
また、視覚的にももちろんのこと、音声読み上げ環境においても、代替テキストが単なるp要素としてずらずら続くものよりも、強調やリンク等が適切に意味づけされたテキストのほうが、その内容が正しく伝わりやすくなります。CSS2に含まれる音声スタイルシートを利用すれば、強調された要素やリンクの要素などを読み上げる速度や音程、抑揚なども制御できるでしょう。これらの恩恵を受けるためには、テキストが正しくマークアップされている必要があるのです。残念なことに、音声スタイルシートに対応したブラウザは、現状ほとんど無いのですが、ホームページ・リーダーなどは独自のデフォルトスタイルで読み上げてくれますので、ひとまずいずれにしても適切に意味づけされているに越したことはありません。
まとめ
今回説明しましたalt属性の考え方ですが、画像の代替となるテキストを書くというよりは、むしろテキストの代替として利用すると嬉しい画像、というように、逆の視点から考えてみたものです。だからこそ、外観のみを充実させる装飾的な画像のaltは空になり、内容を充実させるための画像には、alt属性にも内容がついてくるというわけです。
この考え方は、主には図表が適用しやすいでしょうが、図表でない画像も含め、画像はコンテンツの内容をより充実させ、ユーザーを楽しませたり理解を深めさせたりするものと捉えれば、一見alt属性の内容をどうしたら良いか困りそうな画像であっても、おのずと適切なalt属性というものが何なのかという答えは出てくるものでしょう。